Меня уже давно часто спрашивают: «так а на что же ты живёшь?» В принципе, разумный вопрос безработному человеку. Почему я решил ответить на него именно сегодня? Да просто вот в аккурат уже ∞ лет я являюсь таковым.
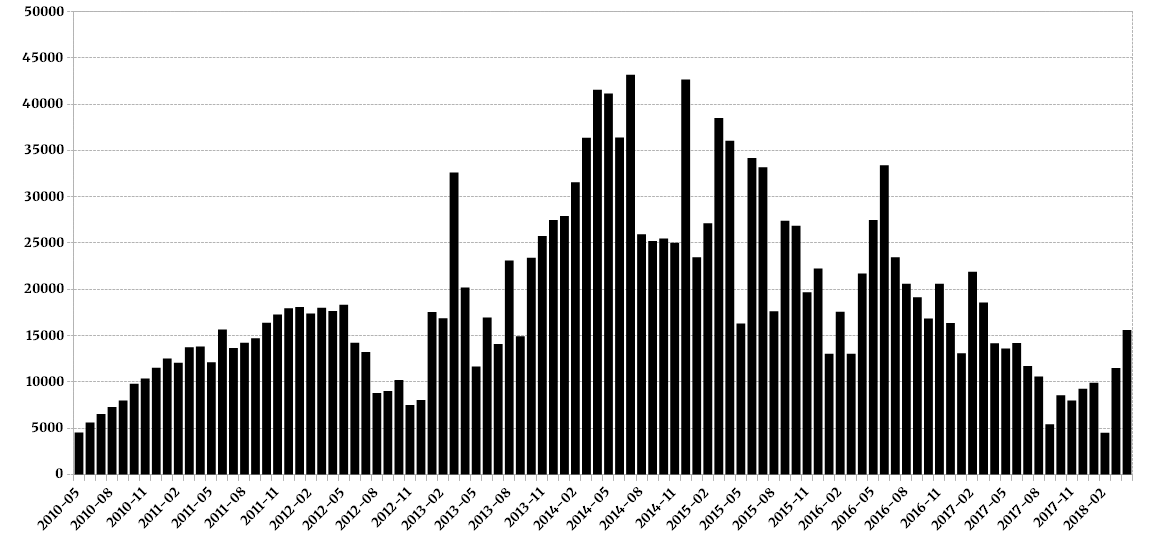
Вероятно, стоит копнуть лет эдак аж 15 вглубь, когда я вдоволь наигравшись в компьютерные игры, решил чуть серьёзней подойти к информационным технологиям. Много там чего было — сейчас не об этом — да вот только вылилось всё это чуть более десяти лет назад в создание ГринВорда. Выходит так, что я два года не пытался его монетизировать, но покинув последнее место работы, решил попробовать. И вот что из этого получилось:
По сей день он остаётся для меня основным источником дохода и материально я живу по его плавающим законам: сколько даёт — столько и есть. Поначалу это был Sape, потом с декабря 2012 переключился на Miralinks, GoGetLinks. Был ещё ряд мелких бирж ссылок, бывают и кое-какие прямые рекламные размещения, всяческие партнёрские программы и контекстная реклама — но эти доходы я попросту списываю на накладные расходы: хостинг, статьи и продвижение.
Бывал и эпизодический фрилэнс, удачные финансовые операции с криптовалютой и прочие халтуры — но оно всё не в эту гистограмму.
Февраль сего года — печальное зрелище (: сентябрь прошлого — это я на море был. В целом же, в виду того, что блоггера, как такового, я вроде как перерос — доходы ныне скромные и весьма пассивные. Очень похоже, что именно столько, сколько нужно человеку, чтобы просто жить и заниматься всякой фигнёй тем чем хочется.